Why You Should Respond to Online Reviews
Let’s explore how important online reviews are and why you should be actively monitoring and responding to them.
Online reviews are a fact of life
Like it or not, if you own a business you’re going to get online reviews. Some will be good, some will be bad, and some will fall somewhere in the middle.
Regardless of whether you do anything about them, potential customers will read them and most likely believe them. Odds are your own behavior supports that.
Customers look for reviews

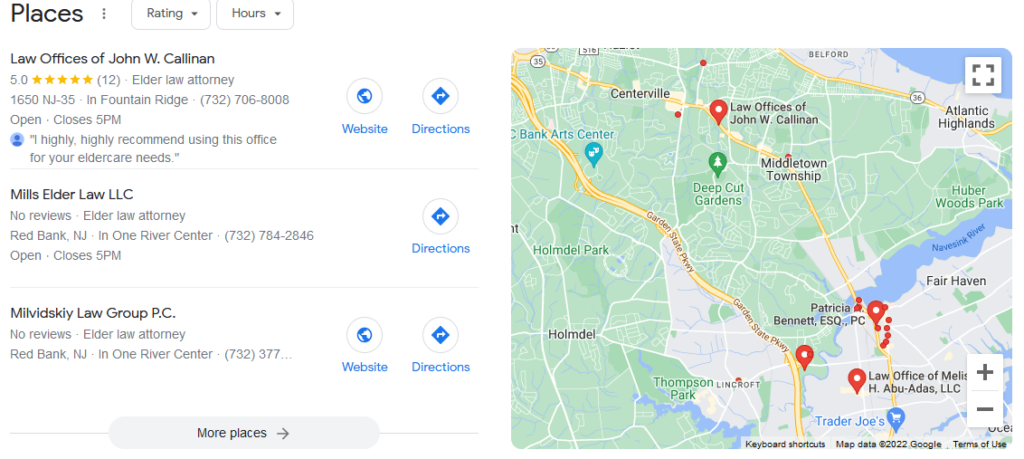
Moz recently reported that 96% of consumers read reviews at least occasionally. And BrightLocal found that 87% of consumers used Google reviews to evaluate local businesses last year.
Customers believe reviews
A survey by Website Builder found that 97% of consumers say the online reviews they read influence their purchasing decisions and 84% trust online reviews as much as recommendations from friends and family.
A survey of 8,153 U.S. consumers fielded in April 2023 reports that an astonishing 45% of consumers won’t purchase a product if there are no reviews available for it.
Search Engine Journal reported that 96% of customers look for negative reviews specifically. This figure was 85% back in 2018. That emphasizes why responding to a negative review in a positive way is so important.
You can learn from reviews

Positive reviews may point out aspects of your business customers really appreciate. You can leverage that in what you stress in your social media and also your PR and advertising (if you do those things). Negative reviews can also teach you even more, pointing out things you can improve. Negative reviews also give you a chance to show off your responsiveness to customer concerns.
Responding to online reviews helps your sales
Moz reports that 90% of consumers are influenced by owner responses to reviews. And the above survey by BrightLocal revealed that 88% of customers are likely to use a business if they see it responds appropriately to reviews.
But most business owners are still not doing it!
Small businesses like yours are least likely to monitor and respond to reviews. Being one of the few to do this brings you two advantages:
- Free advertising because you can create a favorable impression of your quality, professionalism, and customer service.
- Free PR because your responses signal to others how you treat your customers.
The result of your responses is borne out by a study from Search Engine Land that showed businesses that respond to reviews convert 33% more customers than similar businesses that don’t.
We can hep automate the process for you

Our citation management plan not only gets you robust, perfectly consistent listings across the most important search engines, directories, maps and mobile apps, it also lets you know as soon as a new review appears for you.
That means that you can respond to those reviews immediately without having to repeatedly search across all the sites that may publish reviews about you. Think of the time that saves you!
You can learn more about it here.
Or better yet just reach out and I’ll show you how it works.
Know someone who’d find this helpful? If so, please share it with the buttons on the left or the Click To Tweet above.
I welcome you to join the conversation in the Comments section below.